皆さんこんばんわ、在宅デザイナーのAkiです。
今回は、私がお仕事をしていく中でデザインに行き詰まりを感じていた時に、購入してよかったと思ったデザイン本のシリーズをご紹介します!完全な初心者向けというよりは、ある程度仕事に慣れて形にはできるようになってきた方向けの内容かと思います。
- デザインとして形にはなっているのになんでかダサい、、
- 基礎は身についてきたが、先輩デザイナーの成果物との差を感じる。
- ある程度勉強したけど、ここからどう成長していいか分からない。
そんな悩みを持った若手デザイナーの方へ、、私自身も案件で新規デザインを考える時は未だにお世話になっている3冊ですので、良かったら最後までみていって下さい!
目次
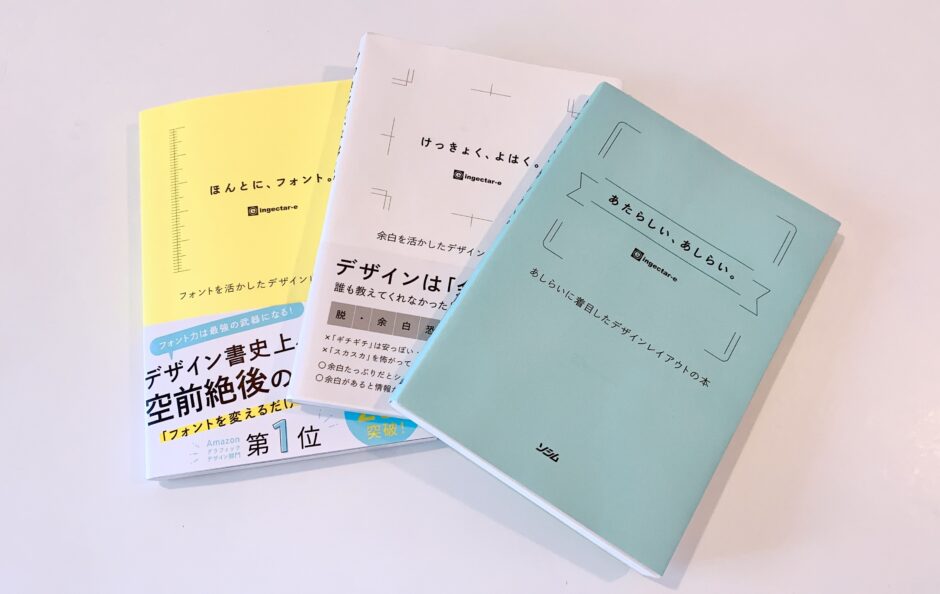
1冊目:「けっきょく、よはく。- 余白を活かしたデザインレイアウトの本 -」

1冊目は、脱・余白恐怖症!ということで、余白をうまく活用する事例がたくさん載っている本です。
余白を使ってブロッキングすることで、コンテンツの括りを視覚的に分かりやすくする、というのはグラフィックデザインの有名で基本的なルールでもありますが、その大切さをNG例、OK例として比較しやすくなっているので、何がアウトなのか、直感的に理解しやすいです。

シュッとした洗練された広告やパッケージ、WEBサイトなどのデザインされたものの多くは、余白をうまく活用しています。余計なものを削ぎ落として何を一番に目立たせるべきなのかの情報の優先順位を考える点でも勉強になりました!
2冊目:「ほんとに、フォント。- フォントを活かしたデザインレイアウトの本 – 」

2冊目は、同シリーズの中でフォントに焦点を当てたレイアウト本です。
1冊目の「けっきょく、よはく。」と同じく、同じ要素、テーマで左と右のデザイン比較がされていて、フォントの選定によってどれだけ与える印象が異なるかが分かります。

フォントの使い方が分からない方や、いつも同じフォントばかり使用してレパートリーを増やしたい時などの参考にいつもここからアイデアもらったり、一度読んで終わりにはならないところも重宝しています♪
3冊目:「あたらしい、あしらい – あしらいに着目したデザインレイアウトの本 – 」

3冊目は、上の2冊の合わせ技といっても過言ではないと思います。フォントや余白のほかに、装飾などのあしらいをどのように活用するかの事例がたくさん載っています。装飾やあしらい自体の技術は知っているけど、どう組み込んでいったらいいか、一つのテーマで複数のパターンを見れるので、とても参考になりました!

より今っぽく見えますよね
正直、上のデザインの場合はNGが本当にNGかどうかは時と場合によるのではないかなぁとは思いました。例えば、高齢者へ向けたものであれば意外にも左のNG案の方が見慣れていて親しみやすいので、お問い合わせが多かったりする場合もある事も事実だとは思います。。(ここはお客さんと作り手のスタイルにもよりますよね)
まとめ
いかがでしたでしょうか!色々なデザイナ〜の方が絶賛していた教本シリーズなので、もしまだ手に取った事ないという方は、アイデアの参考としても役立ちますので、3冊持っておいても損はないと思います。
ということで、悩める駆け出しデザイナーの方々のお役に少しでも立てたら幸いです!私もまだまだ勉強中のみですが、一緒に頑張っていきましょう。
最後までお読みいただきありがとうございました!ではまた次の記事でお会いしましょう、バイバイ〜